@_yonecoです。金色(ゴールド)のテキスト装飾が簡単にできるレイヤースタイルを作ったので紹介したいと思います。
ゴールドの金文字。ゲームアプリのサムネイルやバナー等でよく見かけるキラキラしたやつです。
この金文字もイチから作ろうとすると、グラデーション、縁装飾、光彩、ドロップシャドウ…等細かい設定が結構ありますよね。時間がないときにはちょっと大変。

金色文字のレイヤースタイルを紹介しているサイトは他にも色々あるのですが、ネットで探してみると海外のレイヤースタイルの紹介が多いため、どれも英語表記のものにスタイルをあてたものが多いのですよね。
どちらかと言うと英語より日本語のフォントでの見栄えが見てみたいなと個人的には思う…。
というわけで作りました!日本語のフォントでも綺麗にハマるレイヤースタイル!
このレイヤースタイルを使えば、1クリックでもりっとした金文字が完成するので便利です!
Photoshopレイヤースタイルの収録内容
収録内容はこんな感じ↓ゴールド系のレイヤースタイルと、ゴールドと合わせやすい青、赤のレイヤースタイルが入っています。

ダウンロードはこちら
ダウンロードはこちらこれを使って実際に文字にレイヤースタイルをあててみましょう。
スタイルの保存場所
ダウンロードして解凍すると「gold-text01.asl」というファイルが入っています。これをスタイルフォルダに保存します。
ライブラリ > Application Support > Adobe > Adobe Photoshop CC 2019 > Presets > Styles
※お使いのPhotoshopのバージョンによっては、やや保存場所が違うかもしれない。
Program Files > Adobe > Adobe Photoshop CC 2019 > Presets > Styles
使い方① 〜実際にレイヤースタイルを使ってみよう〜
作成例① 「1000万ダウンロード突破!」
よくゲームアプリとかで「1000万ダウンロード突破!」と書いてあるキラキラしている文字ありますよね。収録されているレイヤースタイルで作ってみます。
1. まず、photoshopで文字を書いてみます。

今回適用するスタイルは1文字1文字にあてるタイプのものを利用するので、「1000」の部分と「突破」の部分は1文字づつ別のレイヤーテキストとして入力してください。
※ちなみに利用しているフォントは「平成丸ゴシック Std W8」です。CreativeCloudを持っているユーザーなら、TypeKitからダウンロードして使えます。
2. 以下のスタイルをあてます
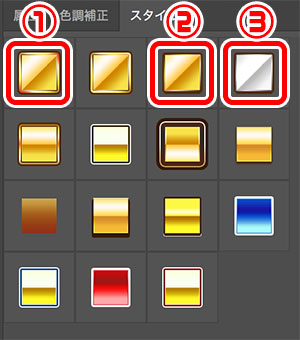
今回利用するスタイルは以下の3つです。

先程1文字づつ別のレイヤーテキストを入力してくださいと言いましたが、それは今回、斜めのグラデーションのレイヤースタイルを利用するためです。1文字づつスタイルをあてる方が見栄えするというわけですね。

①のレイヤースタイルは「1000」の部分に、「万DL」は②のスタイルを、「突破」の部分に③のスタイルをあてます。
するとこんな感じに↓

どうですか。もりっとキラキラしているでしょう。いかにも1000万DL突破した感じがしませんか。
ちなみに補足ですが、「1000」の部分に利用したスタイルは「万DL」の金色のレイヤースタイルと比較して、ややオレンジの光が濃く入っています。これは一番目立たせたい部分に使う想定で作ったのでオレンジを入れることで印象をやや強くしているのですね。
使い方② 〜 他のレイヤースタイルを適用した例 〜
他のレイヤースタイルについてもいくつか紹介していくので参考に見てみてください。
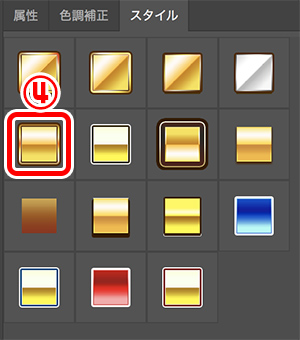
④のレイヤースタイルを利用したテキスト


※ 利用フォント FZゴンタかな
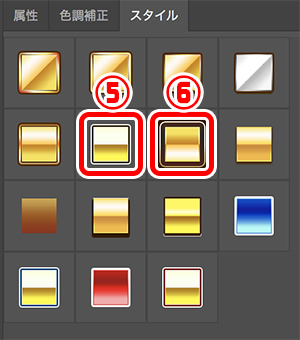
⑤と⑥のレイヤースタイルを利用したテキスト


※ 利用フォント FZゴンタかな , 平成丸ゴシック Std
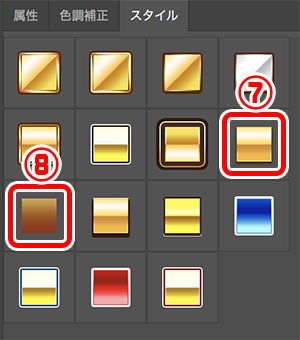
⑦と⑧のレイヤースタイルを利用したテキスト


※ 利用フォント FZゴンタかな
このデザインだけちょっと補足が必要なので説明しておきます。⑧の茶色のスタイルを適用しても茶色のグラデーションの文字ができるだけで、上記のデザインのように縁取り文字にはなりません。外側の縁の面積の部分を作成して、そこに⑧の茶色グラデーションを当てて、上に「1000万ダウンロード」の文字レイヤーをおいて⑦を適用しています。
一例ですが、私がやった縁取り方法です。
②スマートオブジェクトに変換する
③レイヤーをラスタライズ
④スタイルを適用する
文字にシャドウをあてつつ、その背景に文字のフチを作り、茶色のグラデーションが作れる!というのをワンクリックで適用できればよかったのですが、うーん。スタイルだけだと難しそうだな。
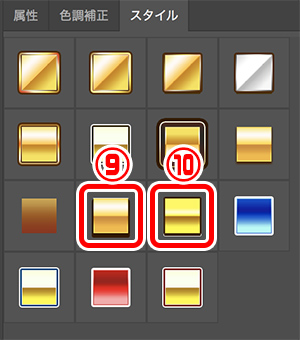
⑨と⑩のレイヤースタイルを利用したテキスト


※ 利用フォント VDL ラインG
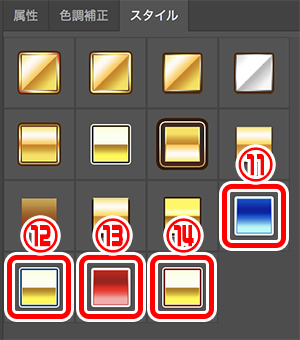
⑪〜⑭のレイヤースタイルを利用したテキスト


※ 利用フォント FZゴンタかな
以上がレイヤースタイルの紹介でした。なんだかゲームアプリ寄りのサンプル文言ばかりになってしまいましたが、キャンペーンLPとかでも使えるかもですね。
作成してみた感想〜レイヤー効果のサイズ調整が大変?〜
作っておいてなんですが、文字のグラデを作ること自体私はPhotoShopであまりやらないのですよね。最近はIllustratorでやることが多いなあ(おい)

PhotoShopのレイヤースタイルはフォントサイズによっては境界線が細すぎたり太すぎたりするので、フォントのサイズを見ながらレイヤー効果のサイズを適時合わせてあげる必要があるのだけど、それが少し面倒くさい。。。
そう思っていた過去の私よ!簡単なやり方を見つけたぞ!
レイヤー効果を拡大・縮小できる方法があるのです!
以下にまとめましたので気になる方は見てってくださいな。
さいごに
今回は、「金色(ゴールド)の文字装飾ができるPhotoShopレイヤースタイル」を紹介させていただきました!PhotoShopでバナーを作成したりする時など、状況に応じて使えるかもしれないので。気になる方はぜひダウンロードして使ってみてください。
では!今日はこのへんで。





コメント
これから動画編集やサムネイル作成を仕事にしたいと思って勉強中のものです。
金色(ゴールド)の文字装飾のスタイルダウンロードさせて頂きました。
とても気に入っていますので、これからも使わせて頂きたいと思っています。
商用にも使用可でしょうか。
このような確認が必要かもよくわかっていないところもあるのですが、
お手数ですが宜しくお願い致します。
すみませんお返事おそくなりました。
ダウンロードありがとうございます!
はい!商用でも使用可能です。^^