@_yonecoです。wordpress記事内でphpを使いたいのだけど、デフォルトだとphpが利用できないので、なんとか使えるようにならないかと思ったときに調べたメモです。
上記のサイトにショートコードでphpを読み込む方法が乗っていたので参考にさせていただきました。なるほどー!
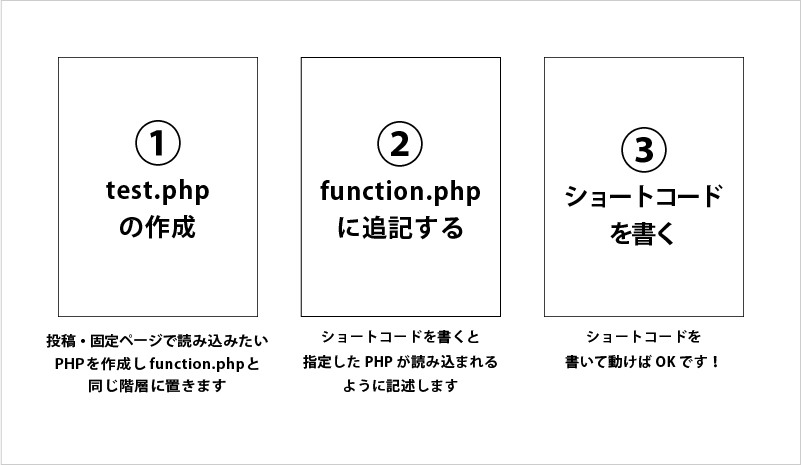
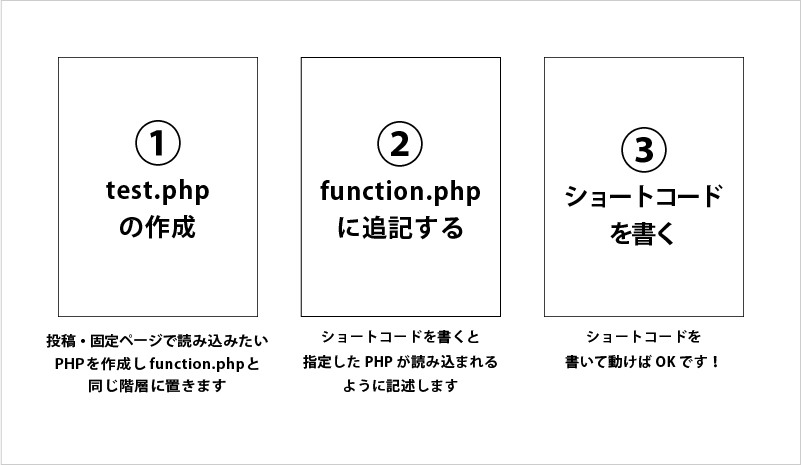
私の場合は小テーマを利用しているので、小テーマ用のソースを参考にしました。やりたいことだけ整理すると以下のような感じ。


というわけで早速やってみる!
test.phpを作成します
function.phpの同階層にテストで表示するようの「test.php」を作成します。テストなので「test.php」にしていますが、名前はなんでも良いです。
「test.php」の中身は最初のテストだったら以下のような記述でよいと思います。
<?php echo 'ここに表示したい内容を書くよ!';
タグを書いたテストもしてみたかったので今回はこんなふうに書いてみました↓
<?php echo '<div style="border:1px solid #ccc; padding:20px; text-align:center; background:#fafafa;">
test.php<br>
★★★★★★★★★<br>
<br>
これはショートコードで表示されている部分だよ!<br>
( ^ω^)<br>
<br>
★★★★★★★★★</div>';
function.phpの同階層ってどこ?
function.phpが保存されている階層ですが、Xserverの場合は「/[ドメイン名]/public_html/」がルートになるので以下の場所です。
/[ドメイン名]/public_html/wp-content/themes/[利用しているテーマ名]/
さくらサーバーとかだとルートが「/[ドメイン名]/public_html/」→「/home/[アカウント名]/www/」になるかも
function.phpに追記します
「投稿の編集」からショートコードを書いた際にちゃんと「test.php」が読み込まれて動くようにfunction.phpに以下を追記します
//phpをショートコードで読み込む
function short_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp1', 'short_php');
上記は親テーマを利用している場合です。小テーマを利用している場合は以下のように書きます。今回はこちらを追記します↓
//phpをショートコードで読み込む ※小テーマの場合
function short_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp1', 'short_php');
表示したい場所にショートコードを書きます
表示したい投稿・固定ページに以下のショートコードを記述します
[[myphp1 file='test']]
テスト
以下は実際にこの記事内にショートコードを書いて表示させているテストです。
★★★★★★★★★
これはショートコードで表示されている部分だよ!
( ^ω^)
★★★★★★★★★
はい!できましたね。
これで投稿・固定ページ内でphpを使えるようになりますよー!
追記:文字化けしてしまう方へ
コメント欄でこんなご意見をいただきました。
こちらの記事を見させていただき、ショートコードの埋め込みを試させていただきました。
すると、実際に固定ページ内で表示が出いたのですが、文字が文字化けしてしまっております。。
こちら対処法はおわかりになりますでしょうか・・・?
表示自体はされるのに、文字化けが起こってしまうというかたは、ひょっとしたら、文字コードが違っているのかもしれません。
header関数で文字コードを追記すると文字化けを回避できると思います。
文字コードがShift_JISの場合
文字コードがShift_JISの場合は以下のように書きます。
header("Content-Type: text/html;charset=Shift_JIS");
Shift_JISの場合の記載例
<?php
header("Content-Type: text/html;charset=Shift_JIS");
echo '<div style="border:1px solid #ccc; padding:20px; text-align:center; background:#fafafa;">
test.php<br>
★★★★★★★★★<br>
<br>
これはショートコードで表示されている部分だよ!<br>
( ^ω^)<br>
<br>
★★★★★★★★★</div>';
文字コードがUTF-8の場合
文字コードがUTF-8の場合は以下のように書きます。
header('Content-Type: text/html; charset=UTF-8');
UTF-8の場合の記載例
<?php
header('Content-Type: text/html; charset=UTF-8');
echo '<div style="border:1px solid #ccc; padding:20px; text-align:center; background:#fafafa;">
test.php<br>
★★★★★★★★★<br>
<br>
これはショートコードで表示されている部分だよ!<br>
( ^ω^)<br>
<br>
★★★★★★★★★</div>';
文字化けでお悩みの方はぜひ試してみてくださいね!




コメント
はじめまして。
最近wordpressを始めたもののかなり苦労しております。。。
こちらの記事を見させていただき、ショートコードの埋め込みを試させていただきました。
すると、実際に固定ページ内で表示が出いたのですが、文字が文字化けしてしまっております。。
こちら対処法はおわかりになりますでしょうか・・・?
はじめまして!
表示自体はされるのに、文字化けが起こってしまうということですよね。
ひょっとしたら、文字コードが違っているのかもしれませんね。
header関数で文字コードを追記すると文字化けを回避できると思います。
Shift_JISの場合
header(“Content-Type: text/html;charset=Shift_JIS”);
UTF-8の場合
header(‘Content-Type: text/html; charset=UTF-8’);
以下の方法でうまく動きませんでしょうか。
=====================
例)※UTF-8の場合
=====================
<?php header('Content-Type: text/html; charset=UTF-8'); echo '<div style="border:1px solid #ccc; padding:20px; text-align:center; background:#fafafa;"> test.php<br> ★★★★★★★★★<br> <br> これはショートコードで表示されている部分だよ!<br> ( ^ω^)<br> <br> ★★★★★★★★★</div>';=====================
またわからなければお気軽にご相談ください〜!