@_yonecoです。WordPress5.0が12/6にリリースされてついにGutenbergがやってきましたね!
プラグインやテーマの互換性を気にしている方は、まだWordPress5.0にしていないか、あるいは旧エディタのプラグイン「Classic Editor」をインストールして使っていることでしょう。
しかし、いつかはGutenbergになるのだし慣れておかないとな。ということでGutenbergを触っている昨今です。
今までと使い勝手が違うので、まだ少し戸惑いながらエディタを使っているのですが、その中でも今回私をやや困らせてくれたソースコードの表示方法についてをメモがてら残しておきます。
今まで使っていたのはCrayon Syntax Highlighter
これまでは「Crayon Syntax Highlighter」というプラグインを使っていました。
「Crayon Syntax Highlighter」のテーマの中に「Sublime Text」があったのが良かった。あの見栄えが好きなんですよね。
WordPress5.0にしてGutenbergになった際も「Crayon Syntax Highlighter」のおかげで見栄えは問題なかったのですが、なぜか「<」が「&lt;」になってしまうというトラブルが…。エディタ上では問題ないのですが、プレビューで見ると「&lt;」になっている…oh…。
うーん。このプラグインも更新も3年前に止まっているしなぁ。
代替えプラグインを探すかな。。。
そんなわけで今回紹介するのがこちらのプラグインです。
Gutenberg対応済みのSyntaxHighlightプラグイン「SyntaxHighlighter Evolved」
プラグインはいくつか試してみたのですが、イメージに近く動いてくれたのが「SyntaxHighlighter Evolved」でした。
Gutenberg対応済み!と書いてあっても実際動かないプラグインもあるので注意してくださいね。

「SyntaxHighlighter Evolved」の使い方
かんたんに使い方の紹介です。プラグインから「SyntaxHighlighter Evolved」を探してインストールし有効化しましょう。


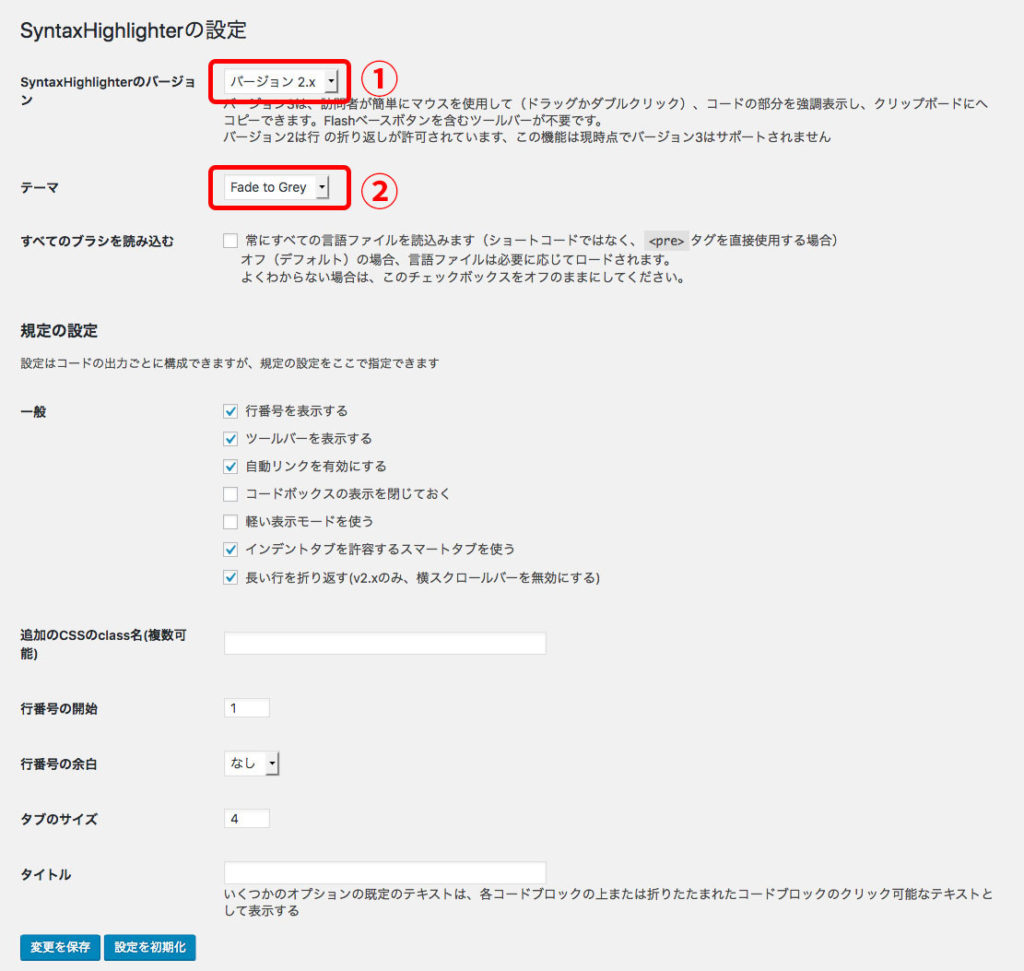
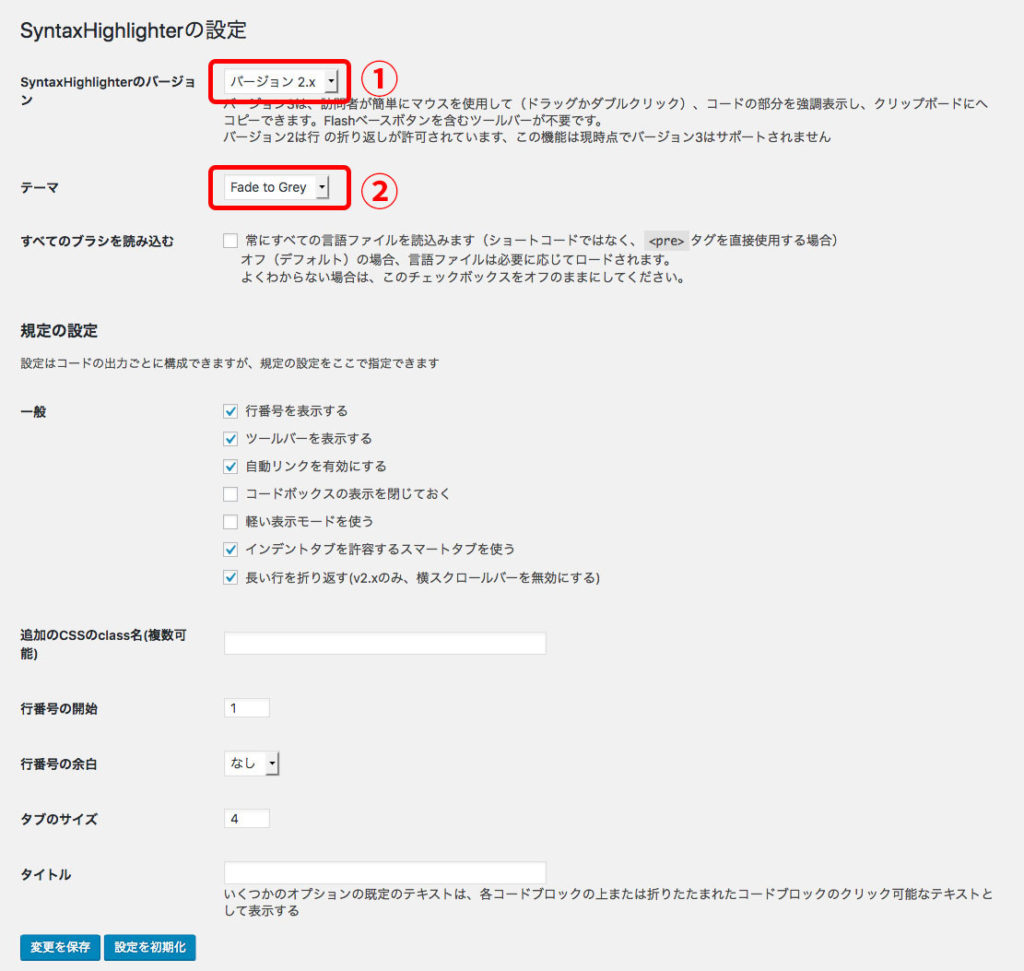
すると左サイドバーの設定の中に「SyntaxHighlighter」という項目が現れますので開いてください。


①「SyntaxHighlighterのバージョン」ここはバージョン3だと折り返しが効かないのでバージョン2.Xを利用します。 バージョン2.Xだとスマホで崩れるということがわかったのでバージョン3にしました。コードが折返しされないけど横スクロールがでるので問題ないですね。
②「テーマ」ここはお好みですが、私は背景黒にしたかったので「Fade to Gray」をチョイス。
あとの設定はお好みでどうぞ。
設定したら「変更を保存」を押します。
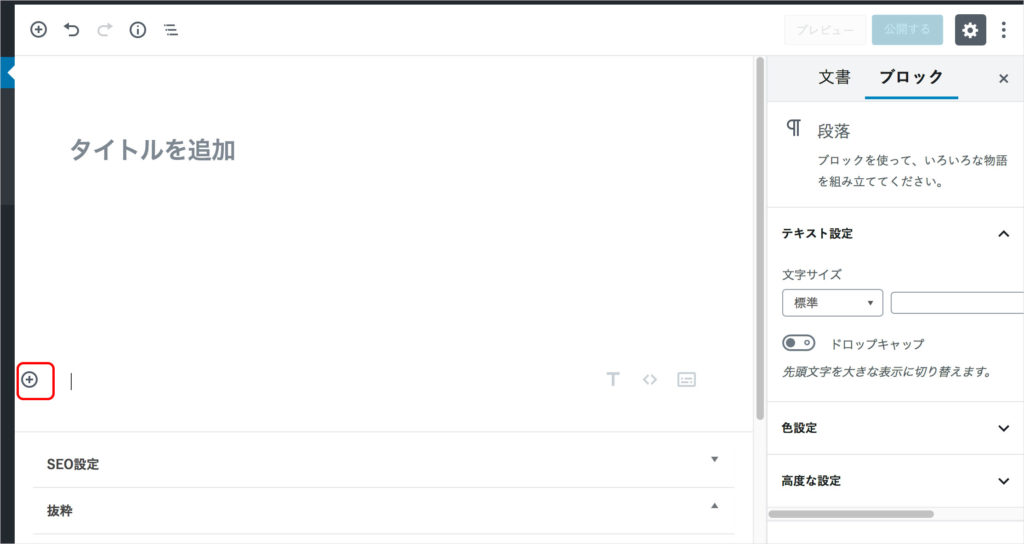
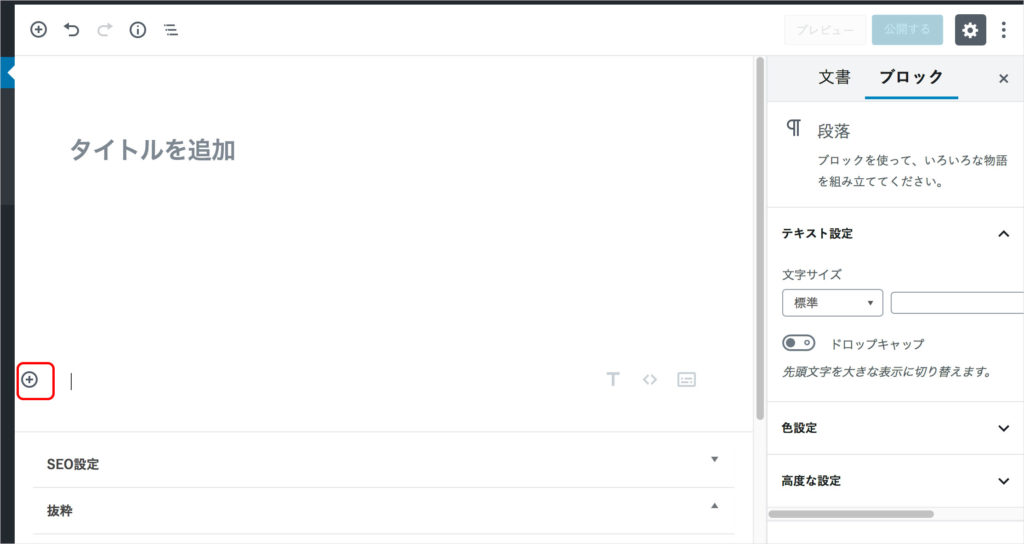
新エディタでブロックを挿入し、左側の「◯の中に+があるボタン」を押します。




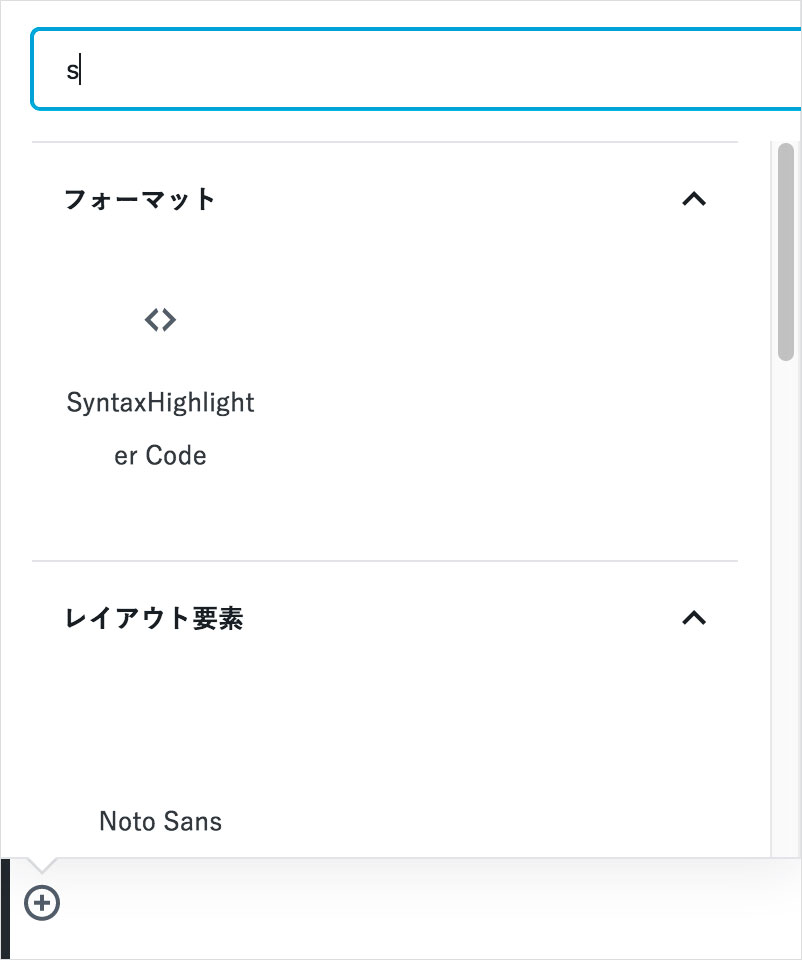
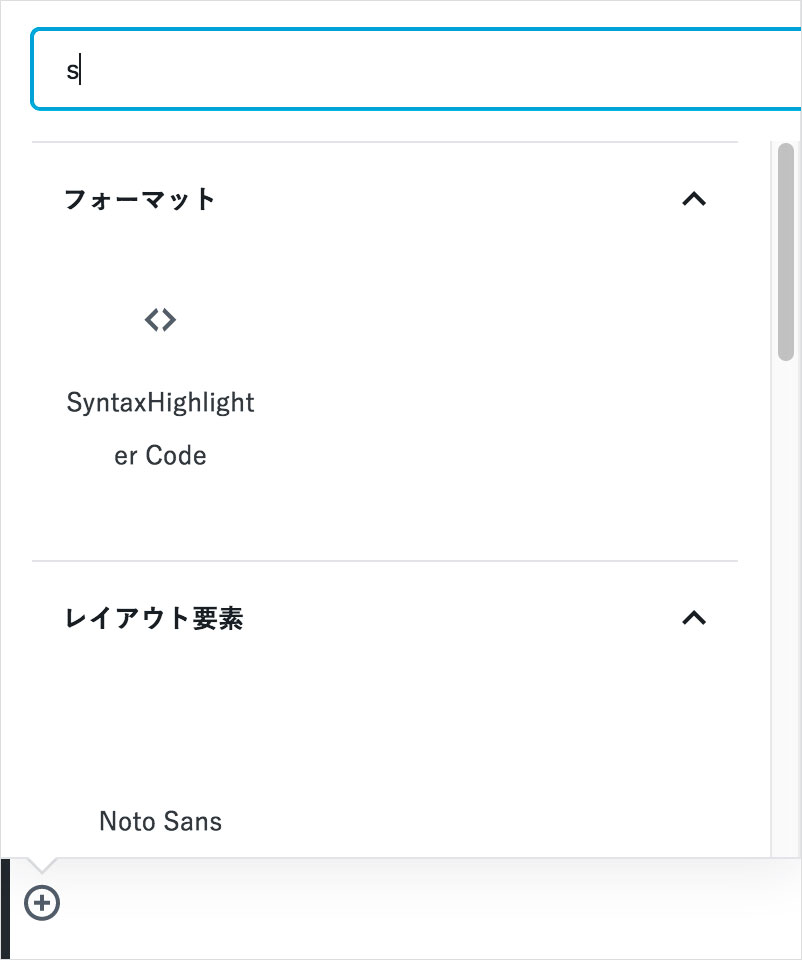
「ブロックの検索」が出てくるので「s」と入れれば SyntaxHighlighter Code が出てきます。ボタンを押して箱を設置し、ここにコードを書きましょう
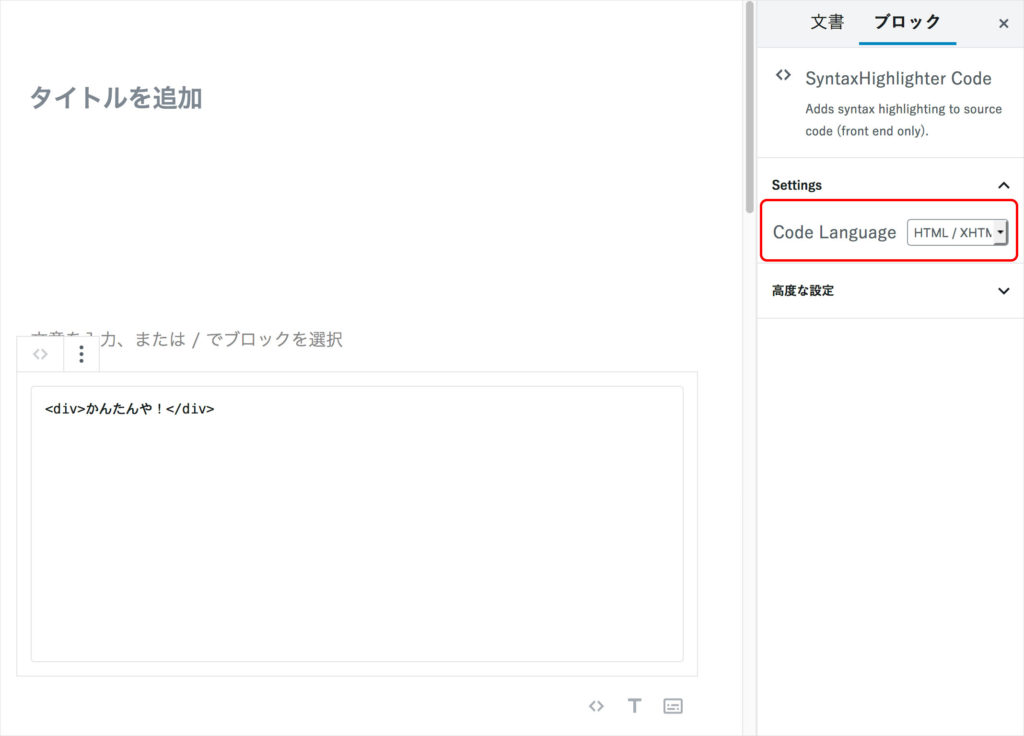
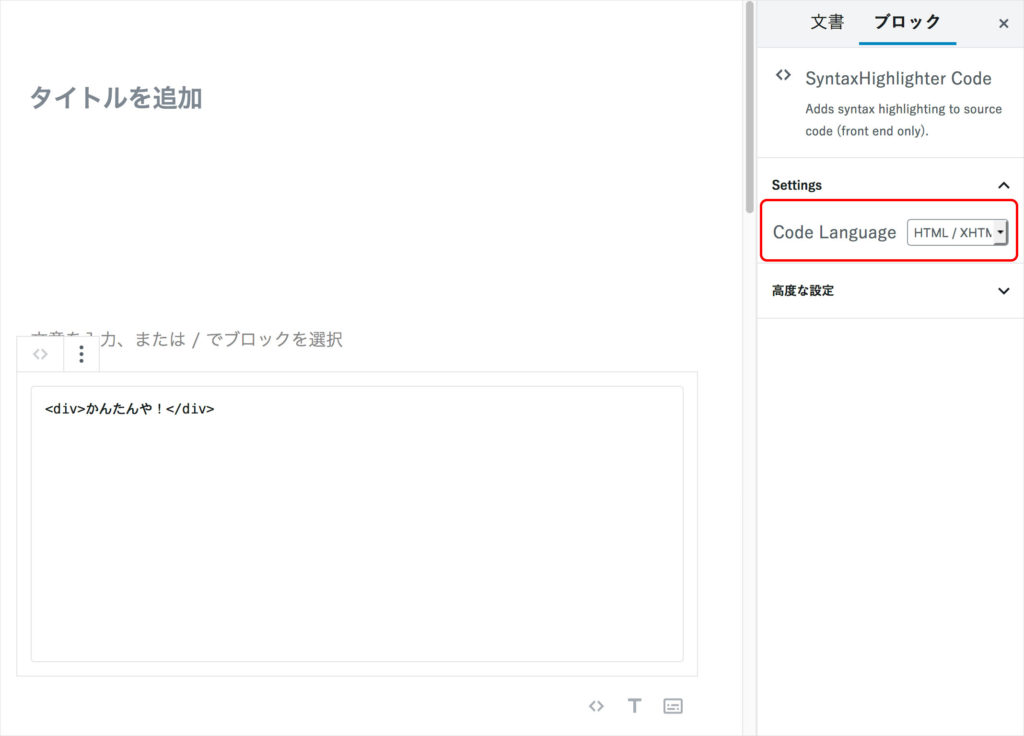
コードを書いたら右側のSettingより言語を選びます。今回の場合はHTMLですね。


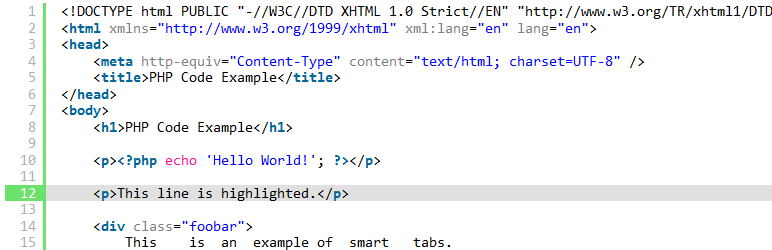
プレビューしてみるとこんな感じ↓


この通り!
まとめ
というわけでGutenbergでソースコードの表示方法に悩んだら「SyntaxHighlighter Evolved」がオススメですよ!という記事でした!
記事にまとめるとなんてことないんですが、このプラグインにたどり着くまで時間がかかってしまった 汗
それではまた。




コメント